13 Aug 2022
I started this static site 3 months ago (though I imported older blog posts and notes in it).
I will use this note to keep track of further building and maintenance of it, outside of Pelican-related things.
Static Site Generators
As Python is my main language, I am using the Python static site generator library Pelican:
Building a static site with Pelican

Pelican has 11k stars on Github, and 1.8k forks:

There are other similar libraries available in different programming languages though:
Javascript (Node.js)

Go
Hugo has 61k stars on Github and 7k forks!

Github:

React

Full list of static generators

Script-generated notes
Some of the notes on this site are generated via Python scripts - basically all the "lists" notes:
Movies library
Project
List
Output of the script is this note:
Music library
Project
Before being able to publish a list (as markdown, in form of a note), I need to bring order to my music library.
1st step is therefore this project:
List
Output note TBC.
Apps library
This will require several outputs, with a note in each of these categories:
/apps/list
/b2b-sales/apps
/ai/apps
/python/apps
etc..
Project
TBC
List
Clipper
Project
List
TODO generate clippers per category (B2B Sales, Python, etc..).
Deploy
cd to notes folder with HTML output
git add .
. signifies all files
git commit -m 'daily update'
changing message in quotes as needed
git push origin main
assuming origin and main set in Git (eg not master)
22 Sep 2022 next step:
deploy via Python script.
Steps to include are:
- generate Clipper notes Clipee
- generate Book notes Managing my books library with Python
- generate Movies list/note Project: Top 1000 movies
- generate Apps notes Project: Apps Library
- publish with Pelican Building this site: notes.nicolasdeville.com & Building a static site with Pelican
- push with GitBuilding this site: notes.nicolasdeville.com & Github
27 Sep 2022
Implemented yesterday via shell script How to run Python scripts with shell scripts
Script gets triggered by Alfred keyword nnlo (Nic's Notes Local) to only generate the site locally, or nnli (Nic's Notes Live) which also pushes to Github Pages.
6 different scripts triggered by 5 keystrokes in <2s! 😍🤓
Further building
Summary
Few of my articles (notes) have a written summary. Looks empty on article lists though. Need to use the first X characters of my note as summary.

Issue with Pelican Search
14 Oct 2022
I have a layout issue whereby blank space appears on the right side, which impacts usability, especially on mobiles.
Narrowed down the issue (deleting elements in DevTools until I found the culprit) to this div:
<div class="stork-progress" style="width: 100%; opacity: 0;"></div>
which is not mine - it seemingly gets inserted by the plugin at build time, and I have not managed to override the inline style via external CSS.
When width: 0% my layout issue disappears (because the progress bar does not have any space, ie is hidden).
Need to figure out where to change that within the plugin itself.
Asked on Github: https://github/pelican-plugins/search/issues/14
Stork search index loading time
14 Oct 2022
Index file is now 13Mb, impacting usability.
Server-side compression (Brotli) does not seem to be available on Github Pages.
Asked for help on Github:
https://github/jameslittle230/stork/discussions/226#discussioncomment-3873931
though might just have to wait for Stork 2.0.0:
https://github/jameslittle230/stork/discussions/318#discussioncomment-3873946
15 Oct 2022
Looking to optimise with what is available in current version:
Stork settings parameters: https://stork-search.net/docs/config-ref
Pelican-Search plugin: /Users/USER/PATH/venv/lib/python3.10/site-packages/pelican/plugins/search/search.py
The search_settings variable can be changed in that file. Modified mine to:
search_settings = cleandoc(
f"""
[input]
base_directory = "{base_dir}"
html_selector = "{self.html_selector}"
url_prefix = "https://notes.nicolasdeville.com/"
title_boost = "Large"
minimum_indexed_substring_length = 4
[output]
excerpts_per_result = 0
excerpt_buffer = 3
{input_files}
"""
)
Index file .st now down to 9Mb from 12.8Mb... but no results showing up anymore!!
31 Oct 2022
Still stuck.
I have tried to use JS to remove Stork when accessing from mobile (as a workaround in the meantime), to no avail.. my JS skills are lacking. This is what I have used:
<!-- for Stork seach engine -->
<!-- <script src="https://files.stork-search.net/stork.js"></script>
<script>
stork.register("sitesearch", "{{ SITEURL }}/search-index.st")
</script> -->
<script>
(function() {
if( window.innerWidth > 600 ) {
var stork_script = document.createElement('script');
stork_script.type = 'text/javascript';
stork_script.src = 'https://files.stork-search.net/stork.js';
var stork_register = ('script');
// stork_register.type = 'stork.register("sitesearch", "{{ SITEURL }}/search-index.st")';
stork_register.innerHTML = 'stork.register("sitesearch", "{{ SITEURL }}/search-index.st")';
var head = document.getElementsByTagName('head')[0];
head.appendChild(stork_script);
head.appendChild(stork_register);
// stork_script.appendTo('body')
// stork_register.appendTo('body')
}
})();
</script>
I have also found Pagefind as a potential alternative (which looks good and is optimised for large sites) - though wary of changing everything.

I like Stork and would like to find a way to make it work.
Copy Code Block
Using my own site to surface code snippets or scripts during my programming time has become a habit.
As I've set the search bar to be active upon page load, it's as easy as launching https://notes.nicolasdeville.com (with a shortcut) to be in a position to search what I need.
I need now to add the capability to copy code snippets (in <code> and <pre>) to clipboard, like on programming websites.
Will need to use Javascript for this. Learning Javascript
v1 test:

v2: trying this:

v3 trying this:

v4, looks like the best, trying now:

12 Sep 2022
this approach works, though the copy icon is outside the <pre> tag:
![]()
The challenge is that my <pre> tag does not have a tag and I used the class of the enclosing <div>:

need to either:
- figure out how to add a class to <pre>
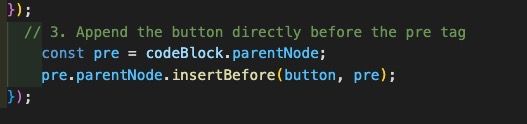
- figure out how to target the <pre> tag starting from the parent (cue Javascript learning about tree navigation)
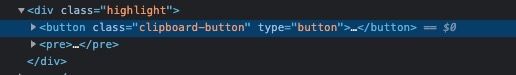
though it seems the code intends to put the button before:

current code:
<div class="highlight">
<button class="clipboard-button" type="button">
<svg aria-hidden="true" height="16" viewBox="0 0 16 16" version="1.1" width="16" data-view-component="true"><path fill-rule="evenodd" d="M0 6.75C0 5.784.784 5 1.75 5h1.5a.75.75 0 010 1.5h-1.5a.25.25 0 00-.25.25v7.5c0 .138.112.25.25.25h7.5a.25.25 0 00.25-.25v-1.5a.75.75 0 011.5 0v1.5A1.75 1.75 0 019.25 16h-7.5A1.75 1.75 0 010 14.25v-7.5z"></path><path fill-rule="evenodd" d="M5 1.75C5 .784 5.784 0 6.75 0h7.5C15.216 0 16 .784 16 1.75v7.5A1.75 1.75 0 0114.25 11h-7.5A1.75 1.75 0 015 9.25v-7.5zm1.75-.25a.25.25 0 00-.25.25v7.5c0 .138.112.25.25.25h7.5a.25.25 0 00.25-.25v-7.5a.25.25 0 00-.25-.25h-7.5z"></path></svg>
</button>
<pre>
<span></span>
<code>[code to be copied]</code>
</pre>
</div>
why is there an empty
<span>? Can I use it to insert code language? Need to look into Pelican & Pygment docs.
comparing to original (https://logfetch/hugo-add-copy-to-clipboard-button/):
<div class="highlight">
<button class="copy-code-button" type="button">
<svg aria-hidden="true" height="16" viewBox="0 0 16 16" version="1.1" width="16" data-view-component="true"><path fill-rule="evenodd" d="M0 6.75C0 5.784.784 5 1.75 5h1.5a.75.75 0 010 1.5h-1.5a.25.25 0 00-.25.25v7.5c0 .138.112.25.25.25h7.5a.25.25 0 00.25-.25v-1.5a.75.75 0 011.5 0v1.5A1.75 1.75 0 019.25 16h-7.5A1.75 1.75 0 010 14.25v-7.5z"></path><path fill-rule="evenodd" d="M5 1.75C5 .784 5.784 0 6.75 0h7.5C15.216 0 16 .784 16 1.75v7.5A1.75 1.75 0 0114.25 11h-7.5A1.75 1.75 0 015 9.25v-7.5zm1.75-.25a.25.25 0 00-.25.25v7.5c0 .138.112.25.25.25h7.5a.25.25 0 00.25-.25v-7.5a.25.25 0 00-.25-.25h-7.5z"></path></svg>
</button>
<pre tabindex="0" style="-moz-tab-size:4;-o-tab-size:4;tab-size:4" class=" language-js">
<code class=" language-js" data-lang="js">[code to be copied]</code>
</pre></div>
same except extra <span> for me and class for <pre> in original code.
I think it's a CSS issue to position the icon properly.
13 Sep 2022
implemented and working! 😁
My first Javascript implementation 🤗
Albeit just a copy/paste, it was really helpful to learn to try and understand the various snippets above.

use favicons in external links
to be added in CSS as an additional div/class in class="link_border", next to link_title/link_url.
Automate fetching of favicons with Google Favicon Snatcher:
https://www.google/s2/favicons?domain=THE_DOMAIN_NAME_HERE
eg.
https://www.google/s2/favicons?domain=stackoverflow
18 Sep 2022 testing:
.link_border {
margin-top: 0.5em;
margin-bottom: 0.5em;
/*Borders*/
border-left: 8px solid black;
border-top-style: solid;
border-top-width: 1px;
border-top-color: #000;
border-right-style: solid;
border-right-width: 1px;
border-right-color: #000;
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom-color: #000;
padding: 0.5rem;
height: 100%;
display: flex;
flex-direction: column;
order: 2;
width: 100%;
}
.link_favicon {
position: relative;
float: left;
width: 10%;
margin: auto;
order: 1;
background-image: url('https://ik.imagekit.io/vhucnsp9j1u/images/favicons/stackoverflow.png');
background-repeat: no-repeat;
background-position: left top;
}
.link_content {
position: relative;
float: right;
width: 90%;
margin: auto;
order: 2;
}
.link_title {
font-weight: bold;
margin-left: 0.8em;
font-size: 1.1em;
/* Lato Black = weight 900 */
font-weight: 900;
}
.link_tagline {
font-size: 0.9em;
margin-left: 0.8em;
font-weight: 700;
}
.link_url {
font-size: 0.8em;
margin-left: 0.8em;
}
with html:
<div class="link_border">
<div class="link_favicon">test test test</div>
<div class="link_content">
<div class="link_title">GitHub - getpelican/pelican: Static site generator that supports Markdown and reST syntax.</div>
<div class="link_tagline">Powered by Python.</div>
<div class="link_url"><a href="https://github/getpelican/pelican" target="_blank">https://github/getpelican/pelican</a></div>
</div>
</div>
outputs:
![]()
Snippet above not working.
TODO rethink the approach with:
- fetch favicon or logo from website with Clipee Clipee at time of HTML snippet generation with the URL to be bookmarked
- insert as image in div
- style image (width/height) via CSS
19 Sep 2022
current link styling, for backup/reference:
.link_border {
margin-top: 0.5em;
margin-bottom: 0.5em;
/*Borders*/
border-left: 8px solid black;
border-top-style: solid;
border-top-width: 1px;
border-top-color: #000;
border-right-style: solid;
border-right-width: 1px;
border-right-color: #000;
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom-color: #000;
padding: 0.5rem;
}
.link_title {
font-weight: bold;
margin-left: 0.8em;
font-size: 1.1em;
/* Lato Black = weight 900 */
font-weight: 900;
}
.link_tagline {
font-size: 0.9em;
margin-left: 0.8em;
font-weight: 700;
}
.link_url {
font-size: 0.8em;
margin-left: 0.8em;
}
testing:
.link_border {
margin-top: 0.5em;
margin-bottom: 0.5em;
/*Borders*/
border-left: 8px solid black;
border-top-style: solid;
border-top-width: 1px;
border-top-color: #000;
border-right-style: solid;
border-right-width: 1px;
border-right-color: #000;
border-bottom-style: solid;
border-bottom-width: 1px;
border-bottom-color: #000;
padding: 0.5rem;
height: 100%;
display: flex;
/* works without this */
/* flex-direction: column; */
order: 2;
width: 100%;
}
.link_logo_box {
position: relative;
float: left;
width: 5%;
margin: auto;
order: 1;
/* Not working - needs different approach via div */
/* background-image: url('https://ik.imagekit.io/vhucnsp9j1u/images/favicons/stackoverflow.png');
background-repeat: no-repeat;
background-position: left top; */
}
.link_logo {
/* width: 60%; */
margin: auto;
display: block;
}
.link_content {
position: relative;
float: right;
width: 95%;
margin: auto;
order: 2;
}
.link_title {
font-weight: bold;
margin-left: 0.8em;
font-size: 1.1em;
/* Lato Black = weight 900 */
font-weight: 900;
}
.link_tagline {
font-size: 0.9em;
margin-left: 0.8em;
font-weight: 700;
}
.link_url {
font-size: 0.8em;
margin-left: 0.8em;
}
with html:
<div class="link_border">
<div class="link_favicon"><img src="https://ik.imagekit.io/vhucnsp9j1u/images/logos/clearbit.com?size=50"/></div>
<div class="link_content">
<div class="link_title">Find & Embed Company Logos for Free | Clearbit</div>
<div class="link_tagline">Logo API Tool</div>
<div class="link_url"><a href="https://clearbit.com/logo" target="_blank">https://clearbit.com/logo</a></div>
</div>
</div>
This is working - implementing.
Alternative would be to use website's favicons eg with https://clearbit.com/favicon.ico instead of https://ik.imagekit.io/vhucnsp9j1u/images/logos/clearbit.com?size=50 though less quality and less flexibility.
Foating Table Of Contents
14 Sep 2022
next.
In left margin, like on this site:
div of TOC for reference:
<div class="widget js-toc sticky-top sticky-top-offset">
<ol class="toc-list ">
<li class="toc-list-item is-active-li"><a href="#1-install-the-npm-package" class="toc-link node-name--H2 is-active-link">1. Install the npm package</a>
<ol class="toc-list is-collapsible">
<li class="toc-list-item">
<a href="#install-localtunnel" class="toc-link node-name--H3 ">Install localtunnel</a>
</li>
<li class="toc-list-item">
<a href="#install-ngrok" class="toc-link node-name--H3 ">Install ngrok</a>
</li>
</ol>
</li>
<li class="toc-list-item">
<a href="#2-start-our-development-server-locally" class="toc-link node-name--H2 ">2. Start our development server locally</a>
</li>
<li class="toc-list-item">
<a href="#3-connect-to-tunnel-server" class="toc-link node-name--H2 ">3. Connect to tunnel server</a>
<ol class="toc-list is-collapsible is-collapsed">
<li class="toc-list-item"><a href="#connect-with-localtunnel" class="toc-link node-name--H3 ">Connect with localtunnel</a></li>
<li class="toc-list-item"><a href="#connect-with-ngrok" class="toc-link node-name--H3 ">Connect with ngrok</a></li>
</ol>
</li>
</ol>
</div>
or this one, nicely positioned on top right (using Docusaurus):
16 Sep 2022 implemented for now:

initial output:

TODO figure out if possible to make it a floating TOC instead of just a static one.
Next Steps
Keeping track of my improvement ideas to tackle in the future....
solve the publish warnings
Still stuck
header formatting
Replace red pipes | with black pipes in h2.
Javascript?
pinned posts
Once deployment via script figured out, create post entitled " pinned posts " with links to the main posts in category. upon running the deploy script, the modified date of that post gets updated to the latest, ensuring this post always appears at top of the list. rename header to " pinned posts ".
collapsed code blocks
Some of my code blocks are very long, as I keep full scripts in my notes.
It would be good to have some logic - with Javascript - that collapses code block if eg > 10 lines with the ability to expand with a click.
horizontal navigation
Navigation arrows at post level in the right and left margins of the page to navigate to previous/next note in Category or Tags.
Need to figure out how to do that with javascript.
page counter


expand footer
Expand footer to be more useful.
Add categories and tags and years in table format - values separated by pipes.
For post footers add: "Do you want me to expand on this note? Contact me on twitter - tweet or dm - linkedin or by email subdomain at domain".
internal links
add ➡️ before each via CSS.
SEO
currently site is not optimised for SEO, nore simple metadata fetching.
15 Sep 2022
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="generator" content="Pelican" />
<title>macOS Terminal issues & troubleshooting</title>
<!-- CSS -->
<link rel="stylesheet" href="https://notes.nicolasdeville.com/theme/css/main.css" />
<meta name="description" content="ongoing note" />
<!-- for Stork seach engine -->
<link rel="stylesheet" href="https://files.stork-search.net/basic.css" />
</head>
16 Sep 2022
Tried the pelican-seo plugin without success (see Building a static site with Pelican).
Next step is to implement manually, following the links below + notes in HTML Meta tags for SEO



CSS update / styling for search results
<link rel="stylesheet" href="https://files.stork-search.net/basic.css" />
Image processing
to compress/resize images automatically for faster rendering.
Image enlarging
ability to click on images and open them in full/native resolution.
Publishing single note
Lightest generation script takes 6s:
source /Users/nic/xxxx/venv/bin/activate
cd /Users/nic/xxxx/notes
pelican
Need to figure out how to identify the single note to FTP.
Comments
?
not sureif it makes sense to implement (yet).
Inspiration / Ideas
dark/day mode

design

CSS
text highlights, blockquotes, hyperlinks

yellow text highlights: