
24 Mar 2023
Deployment time with Github Pages has ballooned up to 5-10mns - this is with 700+ pages & includes large folders like /media and /images.
See Hosting my static website(s) with Github Pages
Testing Netlify as potential replacement.
Potential benefits of using Netlify vs Github Pages
- faster deployment time
- better website perfomance / optimisation
- better image handling in combination with Imagekit ImageKit
- private repo support
Setup
From Netlify, you can add Github repos to fetch/deploy from.
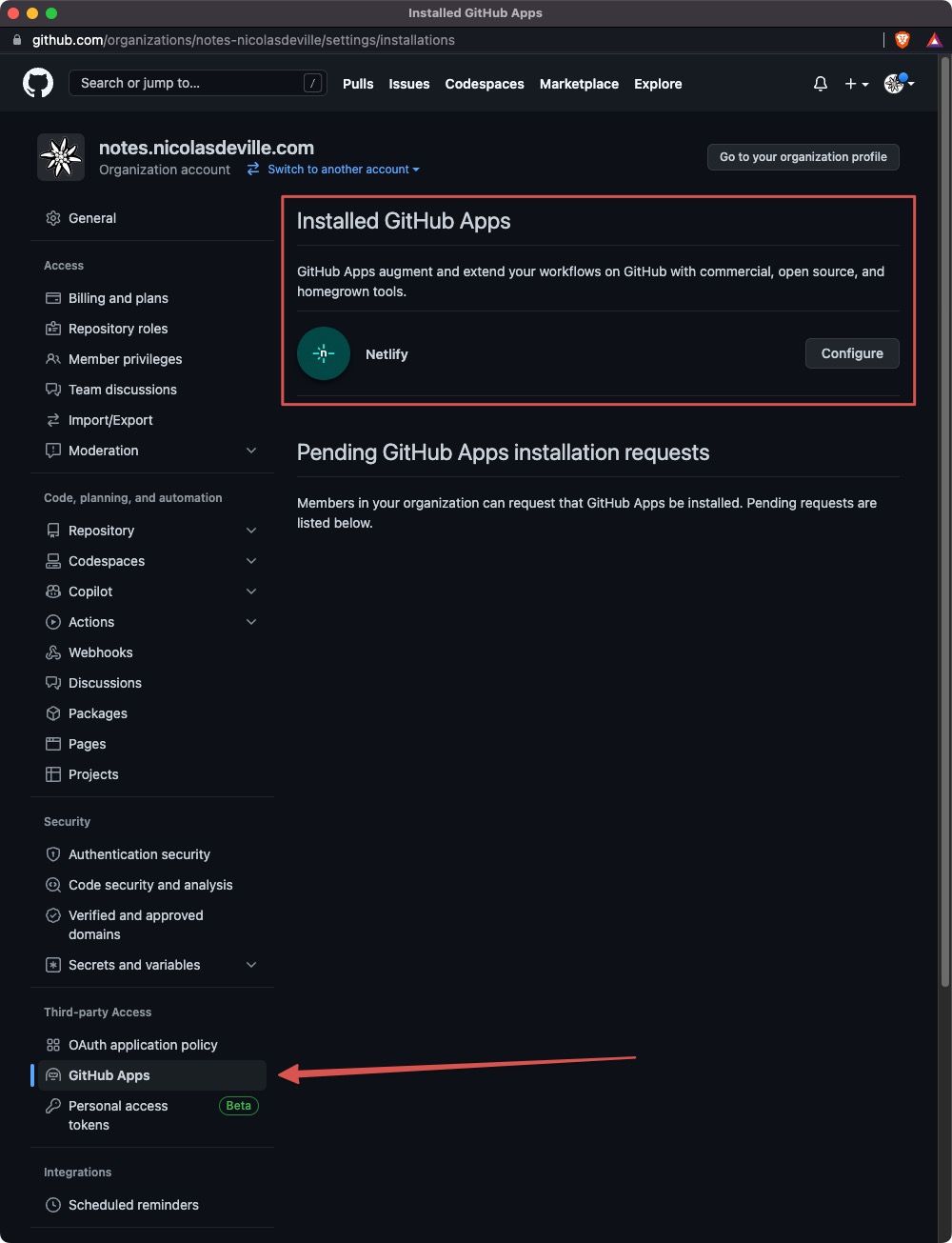
This installs Netlify as a 3rd party app on Github:

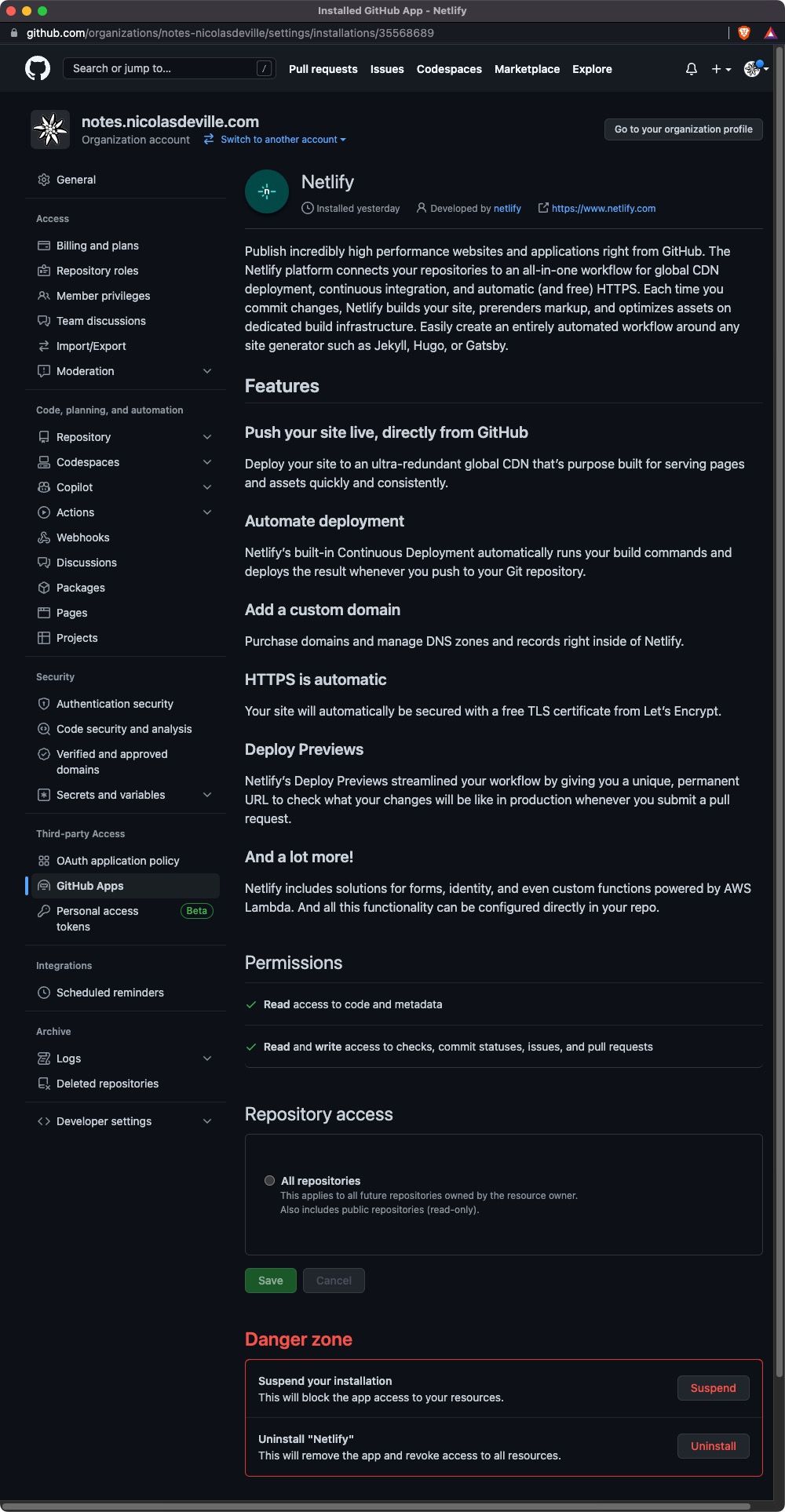
Basic settings - only access rights:

Tests
from same repo as current Github Pages repo
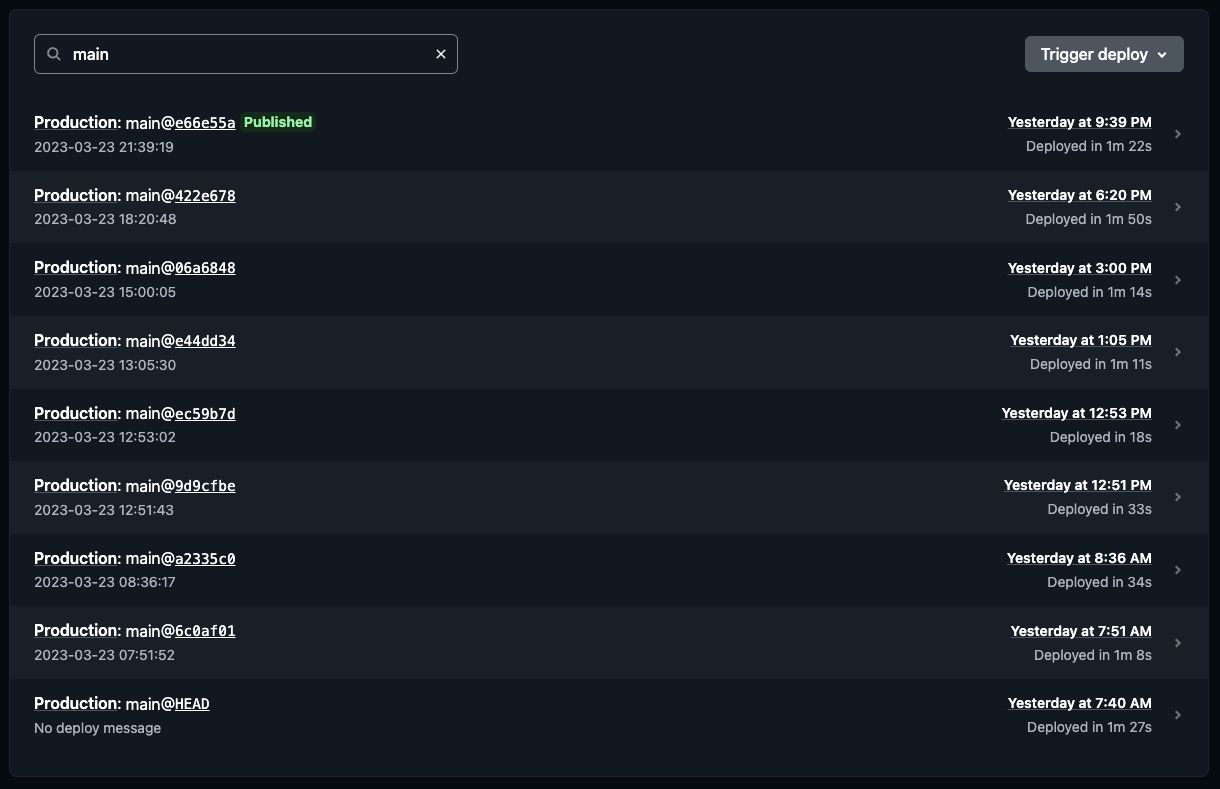
I setup a test app fetching from same Github repo as Github Pages (ie in parallel, for side-by-side comparison):

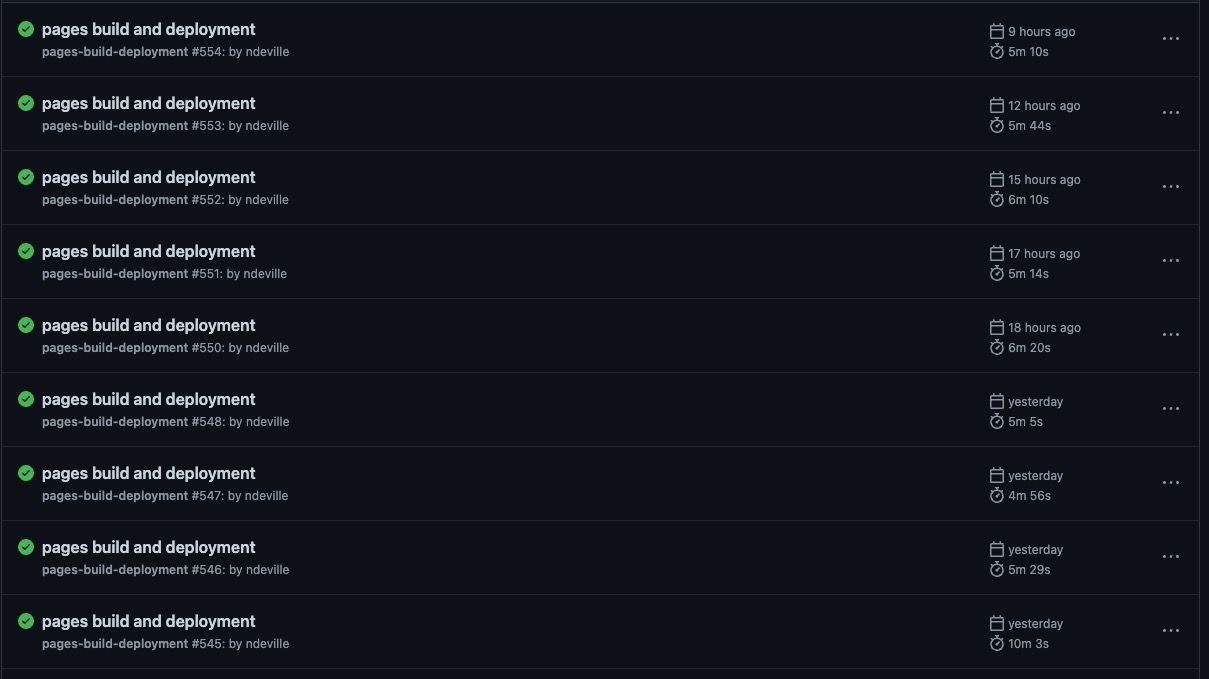
vs same Github Pages deployments:

with lightweight test repo
Using a test repo with only HTML & index files (no images/media) - 40Mb - I get:
- 1mn11s deployment time on Github Pages
- 18s deployment time on Netlify

re-adding entire repo to lightweight test repo
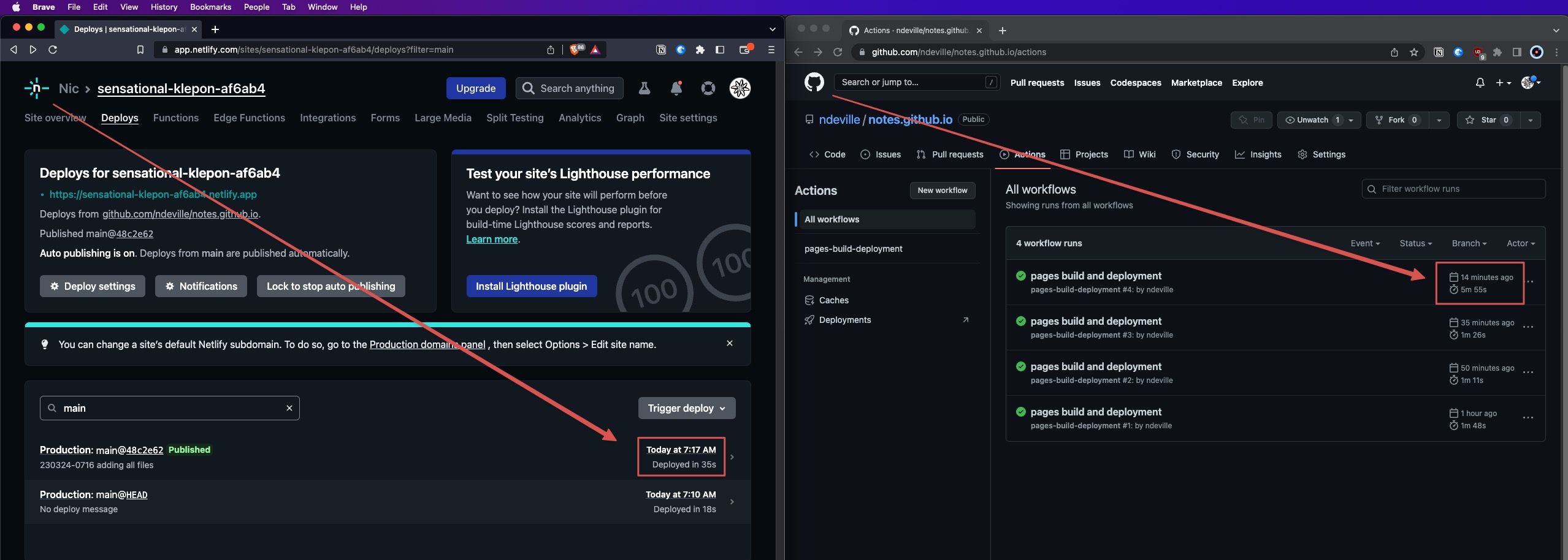
side-by-side, from same push:
- 35s with Netlify
- 5mns55s with Github Pages
😳

next steps
Potential way to go would be:
- Netlify for core files (HTML, CSS, JS, index files)
- Images handled separately? Potentially ImageKit ImageKit
Benefit of Netlify would also mean:
- using a private repo, so hidden folders remain hidden
- using their image capabilities & CDN? (to explore)
